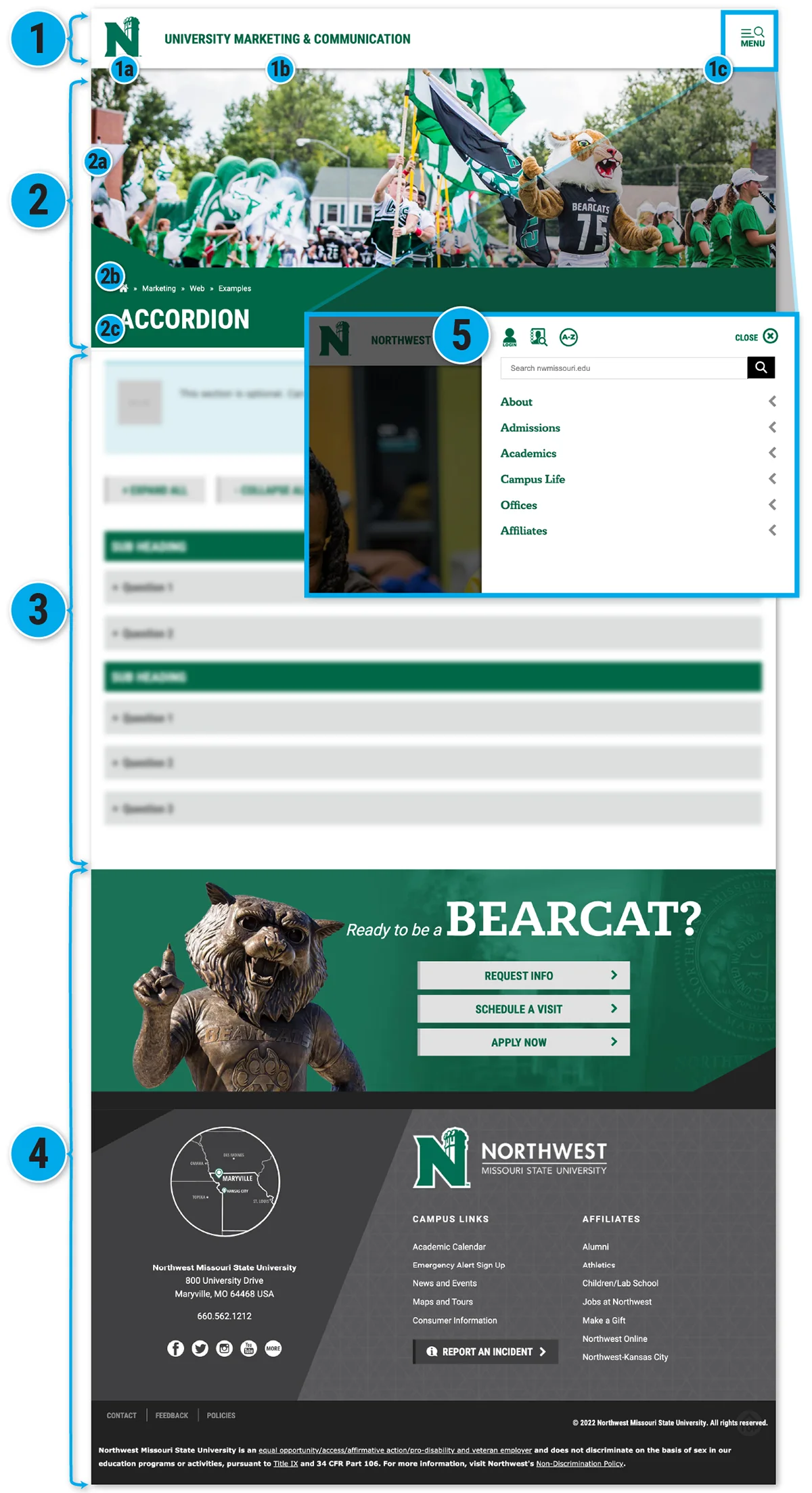
- University Navigation Bar
- Logo
- Office Name
- Hamburger Menu button - opens menu including the site navigation, see '5'.
- Header
- Header image - managed in the editor of each page. See '5' in the 'Anatomy of a page editor' section.
- Breadcrumbs - automatically created based on the folder structure/location of a page.
- Page Title - managed in the editor of each page. See '4' in the 'Anatomy of a page editor' section.
- Body - The body content will vary depending on the template used.
- Footer
- Call-To-Action footer - universal on all nwmissouri.edu pages.
- University Footer - universal on all nwmissouri.edu pages.
- Hamburger Menu button (opened) - this menu holds the login button, directory, a-z index search, site search and your site navigation. Your site's navigation is customizable.
|

(click to enlarge image)
|
Back to: Web 101 | Next: Anatomy of the Cascade dashboard